You've heard the buzz about no-code development, but you're not sure if it's just hype or a legitimate way to build real applications. Understanding what no-code actually means—and whether it fits your goals—can help you decide if it's the right path forward.
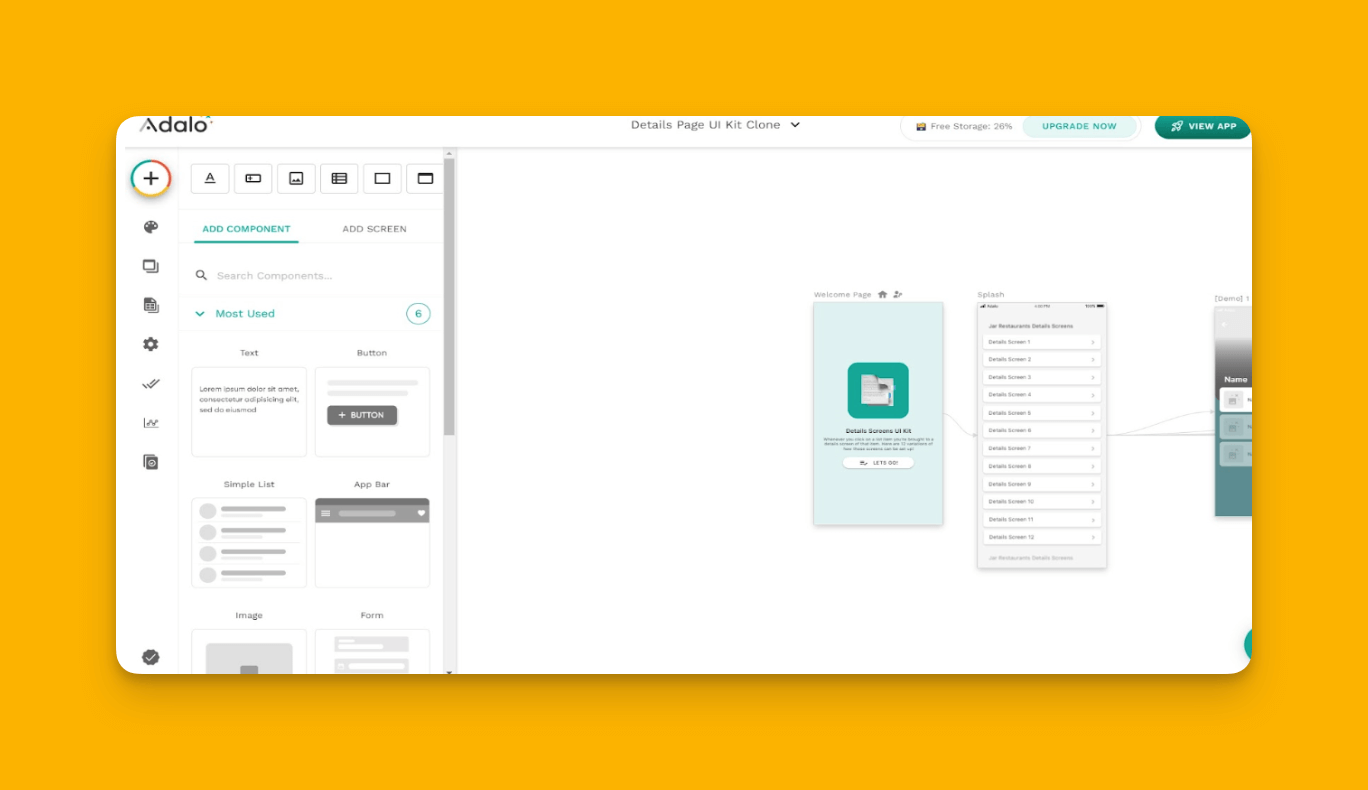
Adalo lets you build database-driven web apps and native iOS and Android apps — published to the App Store and Google Play — from a single no-code editor. This powerful capability represents exactly what modern no-code development offers: professional-grade results without writing a single line of code.

What Is No-Code Development?
No-code development is precisely what it sounds like: It’s tech that allows you to create websites, apps, and even software without using any programming language or relying on technical knowledge.
Getting started with your no-code development tool is as easy as creating an email account. First, sign up for a no-code development platform like Adalo—a no-code app builder for database-driven web apps and native iOS and Android apps, offering one version across all three platforms, published to the Apple App Store and Google Play—Wix, or Squarespace that you access using your internet browser. Then, seconds later, you'll have a digital easel at your fingertips.
Building your no-code project will be done by logging into your account, so in order to create your project, you’ll always need to have a reliable internet connection. In most cases, you won’t need to download any tools to your computer or mobile device.

Most no-code development platforms save all updates to your project in real time. When it’s time to hang up your hat for the day, you can rest assured that you can pick up where you left off.
How No-Code Works
While every no-code development platform appears differently and leverages its own unique features and functionality, each one has these three foundational features:
- A Building Interface: This is what you’ll work with. It has all the tools to build your project, preview your project, navigate between projects, and more. Many no-code development platforms allow you to build multiple projects at a time.
- Editing Dashboard: This is the part of the no-code platform where the fun stuff happens — it’s where you build your app. Most no-code development platforms have the editing dashboard on the left-hand side.
You can change your app’s colors by clicking on specific functions and adding text, pictures, forms, links, and more. Many editing dashboards use a “drag-and-drop interface,” which lets people drag images, text, forms, and other elements onto their building canvas.
- Building Canvas: Located near the center of your screen, your building canvas will have the shape of a desktop screen, mobile phone, or tablet. As its name suggests, it’s the digital canvas on which you’ll build, configure, and create your no-code project.
Some no-code development platforms are intuitive and easy to use, as you can begin building your project immediately after signing up. Others require a bit of study and practice before you can get started.
The Rise of No-Code Platforms
While it may seem like a fresh-out-of-the-box, brand-new technology, no-code development platforms have existed since the 1980s when Microsoft released Excel. That’s right — this universal spreadsheet is actually considered a no-code platform, as it lets users create and customize databases using rudimentary point-and-click methodology.
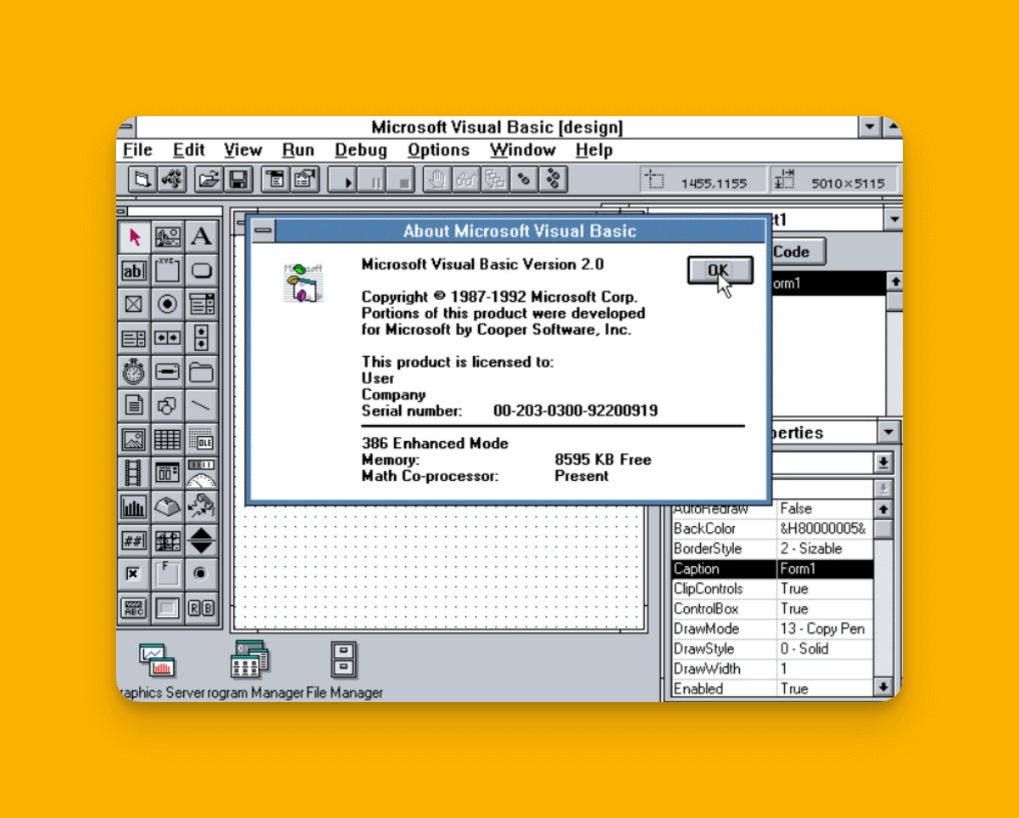
Building on the creative momentum it found in Excel, Microsoft released Visual Basic in 1991. It is a low-learning-curve coding language that blends rudimentary drag-and-drop elements with lines of code to create programs.

Then, in 2003, no-code development took a giant leap: WordPress, which lets people create their own blog websites using drag-and-drop technology, was released to the public. By the late 2000s and early 2010s, Wix, Webflow, and Squarespace, all no-code website builders, had all hit the market, providing the non-tech-savvy with the power to create their own website.
No-code development continues to grow with the advent of no-code app-building platforms like Adalo, Bubble, and Glide. These platforms allow people to create apps that users download to their phones or access via their phones’ web browsers.
Here’s what you can build using a no-code development platform:
- Websites for businesses
- An ordering, takeout, and table booking app for your restaurant
- An appointment scheduling app for your nail, hair, or beauty salon
- An e-commerce app for your online store
- A database of customer information that updates in real-time
- Simple, one-page websites
- Social media apps for niche industries and interests
While there are 100s of no-code development companies, here are some of the industry leaders:
- Adalo: Adalo is a no-code native mobile app-building platform that provides enough design freedom and flexibility to bring any app idea to life. Then, publish your app on the Apple App Store or the Google Play Store.
- Wix: Wix is among the first movers in the no-code website development space. You’ll have the power to create almost any website you can imagine, and it’s very easy to use.
- Bubble: Founded in 2012, Bubble is one of the original no-code app-building platforms. While it takes some time to learn, and you can’t publish in the app stores, you can still use Bubble to make powerful web apps, which are apps people access with their phone browsers.
- Glide: Glide is another top-notch no-code app-building platform. It appeals to businesses that want to create tools like CRM systems and Project Management boards. To get the most out of Glide, it’s best to start with your own premade database.
- Squarespace: Like Wix, Squarespace is the leader in no-code website building. Although it’s slightly less powerful in terms of functionality, Squarespace is second to none in terms of aesthetics.
- Bravo Studio: Bravo’s a unique no-code app-building platform because it transforms Figma designs (or Adobe XD designs) into stunning, one-of-a-kind apps.
Why Should I Consider No-Code Development?
We can’t over-emphasize just how accessible most no-code development platforms are to anyone. If you’re in need of an app, a business tool, a website, or software, we highly recommend you try out a no-code development platform. Here’s why:
- Speed of development and deployment: Sometimes, if what you’re going for is simple enough, you can build your own app, website, or tool in just a few hours. You’ll also be able to scale your project and make it accessible to a nearly unlimited number of users. For instance, if you publish to the app stores, you can get your app in front of billions of eyes.
- It’s Cost Effective: Most no-code development platforms offer several pricing tiers, each offering more features as you increase in cost. Usually, you’ll pay a monthly fee starting at under $40/month.
Hiring a developer to create your app, website, or tool will cost you $1,000s. Plus, if the final product doesn’t turn out how you want it, you’ll need to delay your project’s release, which could negatively affect your business.
- There’s No Need For Tech Skills or Programming Knowledge: While each no-code development platform has its own strengths and weaknesses, they all have one thing in common: there is no need for technical knowledge.
Some platforms, like Adalo and Wix, are so intuitive that you can start building your app right after you sign up. Others, like Bubble, require a bit of study time. However, you won’t need to know anything about a command line interface or which branch works best for an application.
Creating your next application using a no-code development platform will most likely work out in your favor. Although you’ll need to put in some time, you can create an application that meets your needs without annoying back-and-forth communication with a developer.
What Are No-Code’s Limitations and Challenges?
No-code development platforms offer many advantages but have a few constraints you’ll need to be aware of.
While no-code platforms are powerful and give you the freedom to build and fine-tune an app, website, or tool, they lack the minute, pixel-by-pixel flexibility of traditional coding.
For instance, if you want to feature a customized functionality that’s your very own unique invention, such as a custom data visualization tool or an IoT dashboard, you’ll most likely have to patch in your own lines of code to create it.
Scalability is the other major constraint, especially if you’re aiming to have 10,000s of users. Some platforms can only support just a few 1,000 users. So, it’s important to consider each no-code development platform’s limitations, like storage space, user actions, or anything else that might constrain scalability.
Is No-Code Right for You?
The answer is yes! Whether you’re a freelancer, medium-sized business, Fortune 500 behemoth, or anything in between, there are no-code development platforms for your needs. When shopping for a no-code development platform, consider the following:
- The Project You Want to Create: Do you want to create a website, tool, or native mobile app? Answering this question will narrow down your options. For instance, if you want to build a native mobile app to publish in the app stores, Wix and Squarespace are outside your scope of options.
- Your Target Audience: Who will use your creation? If you’re making an e-commerce website, you’ll want to select a platform that can support many users to maximize revenue. However, scalability won't be a concern if you’re building an accounting tool only your finance team will use.
- Your Project’s Complexity and Time: If you want a simple one-page booking website for your restaurant, you can most likely assemble it in just a few hours. But that dating app for IPA Lovers which features in-app purchases, will take considerable time to build.
- The No-Code Development Platform’s Learning Curve: 100s of no-code development platforms are out there. Some are so simple to learn that you can start building your app right after you sign up.
Others, however, require you to do some homework, watch some tutorials, and practice using the building interface before you can actually start making your app.
- Your Level of Technical Skills: While most no-code development platforms require zero coding or technical experience, a "low-code" hybrid platform lets you use your code to create special features and requires some technical knowledge. So, if you consider yourself a techie, look into a low-code platform, like Draftbit or FlutterFlow.
No-Code Development in the Real-World
The adoption of no-code development platforms is growing at a breakneck speed. Many websites, apps, and tools made on no-code development platforms are already in use — and you might even use some of them!
Here are just a few famous websites, apps, and tools made on a no-code development platform:
- Koh Tao Dive Site Reports, an app dedicated to providing current conditions of popular places to scuba dive around Thailand’s Koh Tao island. Built on Adalo.
- University College, London Medical School Course Map, an app made to supplement med student’s studies, made on Bubble.
The list goes on and on. If you have an idea for an app, tool, or website, you can most likely create it yourself using a no-code development platform.
Next Steps: Getting Started with No-Code
Are you ready to jump into your no-code project but not sure what development platform you want to use? Look no further than Adao.
Adalo is our favorite no-code development platform because it’s one of the easiest. It features a simple and intuitive drag-and-drop building interface that doesn’t have a learning curve. Yet it’s powerful and flexible enough to bring any no-code idea to life, whether a website, app, or tool.
The cool thing about Adalo is this: You can let your users access your app from the Internet or download it from the Apple App Store or Google Play Store. Start using Adalo today by checking out its feature-packed free version.















